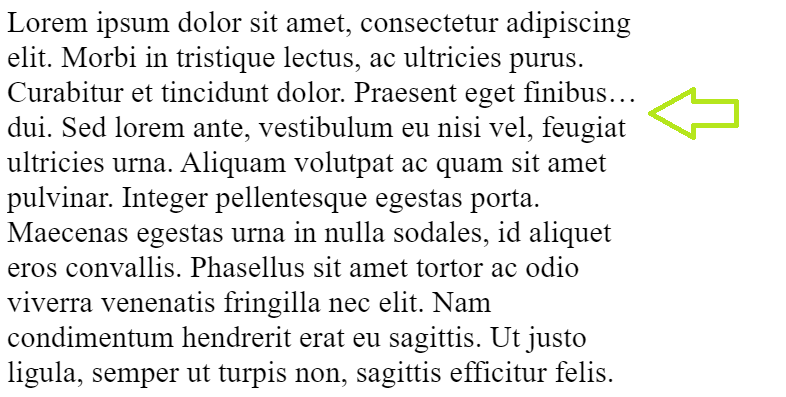
If you use a CSS line clamp, and your text exists in a grid area, you might get an unexpected result:

The HTML and CSS for this are here: https://codepen.io/cjhaas/pen/NWejjag
The problem all comes down to height, as far as I can tell. If the grid container has a static height (or min-height), and auto is used for the grid row (or a static height), then the text will continue on.
The fix is pretty easy, just use max-content instead of auto for the grid row.